Introduction to MuleSoft's Code Builder
MuleSoft's Code Builder revolutionizes MuleSoft's development in Visual Studio Code, offering a transformative coding experience. This innovative extension accelerates application development, providing speed, intuition, and enjoyment for developers. Specifically designed for Visual Studio Code, MuleSoft's Code Builder simplifies and enhances the development process, emphasizing a seamless experience for working on MuleSoft applications.
Purpose of MuleSoft's Code Builder
The challenges faced by small and medium-sized businesses encompass limited financial resources and a shortage of in-house technical expertise. Constrained budgets hinder the allocation of substantial funds for advanced data tools, necessitating the identification of cost-effective solutions.
MuleSoft's Code Builder is a collaborative, cloud-based development environment tailored for MuleSoft's Anypoint Platform. The primary purpose of Code Builder is to simplify and accelerate the process of building Mule applications, fostering collaboration among development teams. It offers an intuitive interface and a suite of features aimed at improving efficiency and reducing the development lifecycle for MuleSoft integrations.
Key Features of Anypoint Code Builder

By providing a single, unified environment for building, testing, and debugging APIs and integrations, Anypoint Code Builder helps MuleSoft developers streamline their development process. Here’s how:
01 - Unified Environment
By providing a single, unified environment for building, testing, and debugging APIs and integrations, MuleSoft Anypoint studio Code Builder eliminates the need to switch between multiple tools and platforms. This reduces context-switching and increases developer productivity.
02 - Improved Collaboration
Anypoint Code Builder's integration with version control systems enables developers to collaborate more effectively with their team, ensuring that everyone is working with the most up-to-date code.
03 - Faster Development
Intelligent code assistance and debugging capabilities help developers write, test, and debug their code faster and more accurately, resulting in shorter development cycles and quicker time-to-market for APIs and integrations.
04 - Better Quality
Finally, integrated testing with MUnit ensures that developers are building reliable and robust code, reducing the risk of issues in production.
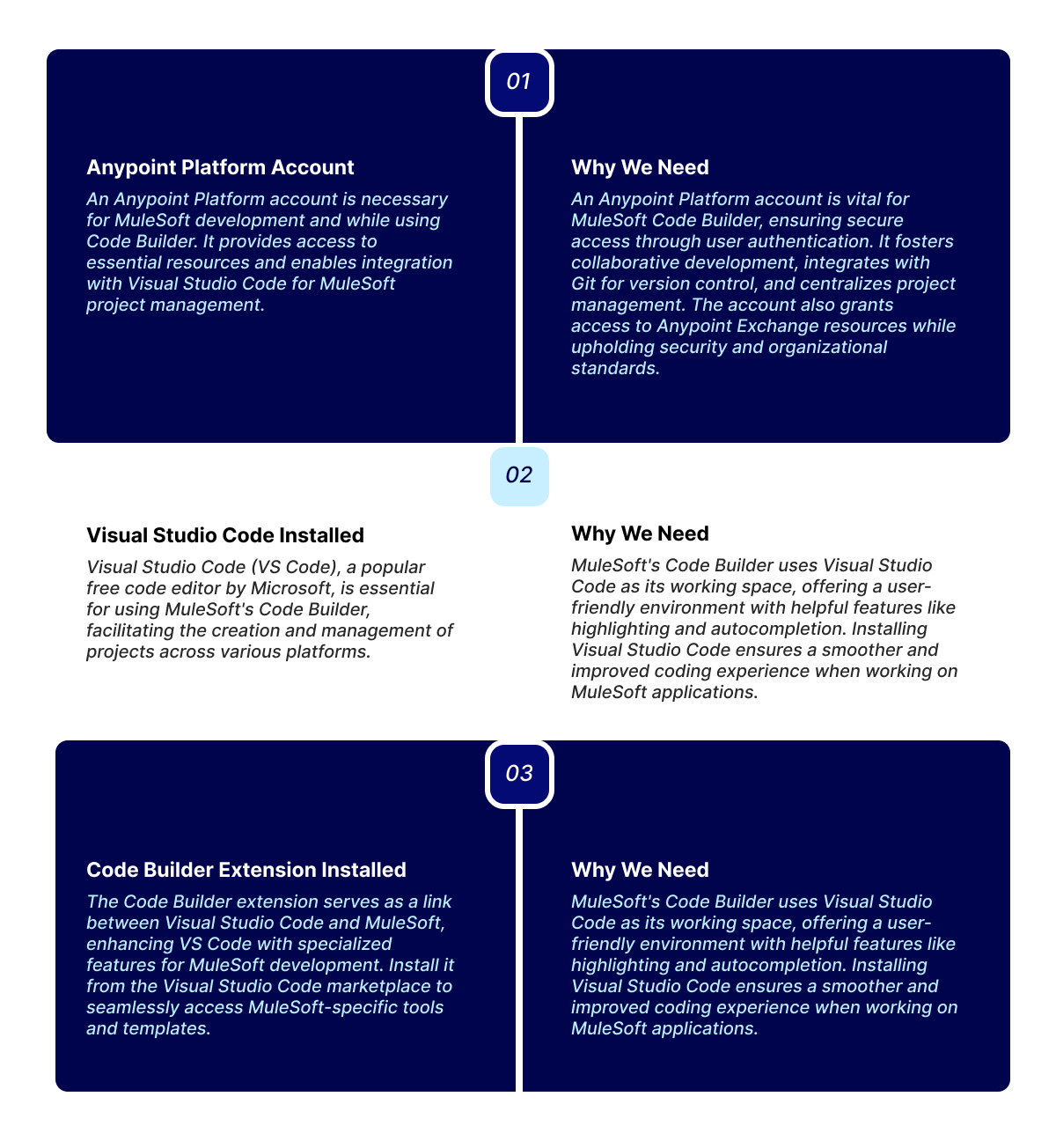
Prerequisites
Ready to get started with your coding adventure? Let's ensure you have the prerequisites for using Code Builder in place for a seamless coding experience.

Best Practices and Tips
Now that you have got a fair understanding of the prerequisites for using Mulesoft Code Builder, let’s enhance the experience further with these best practices and pro tips. We're talking modular marvels, performance power-ups, and streamlined coding adventures. Check them out to level up your coding game!
01 - Modular Development
Break down your Mule applications into modular components and reusable flows for better maintainability and scalability. Leverage Code Builder to create modular templates that encapsulate common functionality, promoting code reuse.
02 - Performance Monitoring
Implement performance monitoring tools and techniques to identify and address potential bottlenecks in your Mule applications. Use Code Builder to easily integrate performance monitoring components and instrumentation into your flows.
03 - Dependency Management
Manage dependencies efficiently, keeping libraries and connectors up to date using Code Builder's features for dependency resolution. Regularly review and update dependencies to benefit from bug fixes, improvements, and new features.
04 - Environment Configuration
Utilize Code Builder to manage environment-specific configurations, making it easier to deploy applications across different environments. Follow best practices for secure and parameterized configuration management.
05 - Continuous Integration/Continuous Deployment (CI/CD)
Implement CI/CD pipelines to automate the testing and deployment of Mule applications. Integrate Code Builder with CI/CD tools to enable seamless automation and deployment processes.
06 - Code Reviews
Conduct regular code reviews within your team to ensure adherence to coding standards and best practices. Use Code Builder to facilitate code reviews with features like syntax highlighting and inline commenting.
07 - Performance Tuning
Regularly review and optimize your Mule applications for better performance. Leverage Code Builder to identify and address potential performance bottlenecks through code analysis and profiling.
08 - Global Error Handling
Implement a centralized error handling strategy using Code Builder, ensuring consistent error responses and logging across your applications.
Setting Up for Success

MuleSoft's Code Builder is a game-changer for MuleSoft development, enhancing the developer's experience with seamless integration in Visual Studio Code. With its powerful features, code templates, debugging, testing, and more, it simplifies Mule application development. By following best practices, setting up the environment, and creating your first Mule application, you can harness the full potential of Code Builder. Embrace this tool to streamline your development process and take your MuleSoft projects to new heights. Ready to streamline development and boost productivity? It is always a smooth sail under expert guidance. Industry experts like Accelirate can assist you in your MuleSoft projects and elevate your experience. Explore our comprehensive services and get in touch with us for more details.